レイアウトコンテナでサイトを作る方法
スポンサード リンク

レイアウトコンテナの考え方・作り方
初心者の私は ホームページビルダー の入門書を片手に作成していくと、左メニューをどうしても作成したくて
しょうがありませんでした。
初心者には3カラムレイアウトと作るなんてとっても難しいことでした。
結局、ホームページビルダーの入門書によれば、左メニューをフレームを用いて作成することの説明だけでした。
でも、メニューに フレームを使うことは悪いことではありませんが、やっぱりフレームを使わないで
スタイルシートで DIV コンテナ 作成していくことが望ましい。と、いろいろなサイトで書かれています。
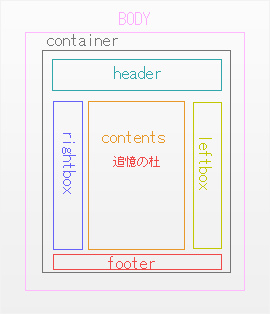
たとえば、このサイトはフレームを使わないでスタイルシートとコンテナの組み合わせで成り立っています。
 rightとleftが逆でした・・・
rightとleftが逆でした・・・スタイルシートのいいところ
このサイトも作り込みが足りないので素人感がとってもします・・・よね。
でも、このサイトはフレームではなくてスタイルシートで作っているので、このCSSを設定し直すだけで
このサイトの印象をガラリと簡単に変えることができます。
たとえば・・・
・ 現在1000pxのサイトですが大きさを変更することができます
・ 左右のメニューBOXのサイズも変更できます
・ 背景の色や画像パターン・文字の色もサイト全体に対して一気に変更することができます。
通常であれば、リンクの設定された文字はブルーですが、CSSで任意の色を指定しています。
CSS を使わないで フレーム で作成された サイト であれば、このような設定変更は大きな時間を要します。
そもそも入門の段階からスタイルシートを知って、意識してサイト作成すること自体
とってもハードルが高いことなのではないでしょうか。
ということで、私の場合は、入門書でスタイルシートに関する説明が不十分すぎたりしたので、独学による
レイアウトコンテナ ( DIV BOX ) を作成する方法を書いていきたいと思います。
なぜか、本当にこんな初心者向けの解説が見つけられずに苦労しました・・・
レイアウトコンテナ ( divbox ) の作成方法
標準モードで新規作成 の真っ白な状態からの説明です。
1 メニューバーの挿入を選択
2 レイアウトコンテナ ( DIV )を選択
透明の四角い行が作成されます。右上の属性のボタンが DIV になっているはずです。
※ビルダーのバージョンが15のためか、作成したDIVを選択しにくいので
マウスではなくキーボードの矢印で DIVBOX まで辿って選択して文字を入力すると選択しやすい。
これでレイアウトコンテナを作成することができました。
この一つに対してサイトの大きさなどをスタイルシートで関連付けて設定していきます。 (おおもとのコンテナ)
そして最初に作成した大元のコンテナの中に
ヘッダーやコンテンツ・左右のメニューなどのための レイアウトコンテナ をさらに作成して詰め込んでいきます。
そのあとの手順は、作成した レイアウトコンテナ (DIVBOX) に CSS で設定を入力していき、CSSとコンテナを
関連付けて適用させます。
関連付けについては、次以降のページに解説しています。
ホームページビルダー で レイアウトコンテナ を 作成 する 方法 の 説明 でした。
スタイルシートでサイトの構図を作る
スタイルシートで細かく設定する解説
当サイトの閲覧などにおける利用において全てのいかなる責任も負わないこととします。
Copyright (c) 2012 追憶の杜. All Rights Reserved.
Copyright (c) 2012 追憶の杜. All Rights Reserved.