見出し文字の大きさをスタイルシートで小さくする
スポンサード リンク

ホームページビルダーをホームページ作成する方を対象としています。
見出しの大きい文字をスタイルシートで小さくする方法
見出しのh1 h2 h3 などはサイトの上位表示(SEO対策)に効果的であることは知られています。
しかし、そのまま見出しを指定すると文字がとても大きいので、ページなバランスを考えたりしなければなりません。
見出しのh1などで書いた文字を直接大きさを指定することもできますが
スタイルシートでh1 h2 h3 で書いた文字を指定することで、一回一回文字サイズを指定する作業も不要になります。
もちろんh1の場合に書いた 太文字で大きな文字 なども、このような普通の文字のようにさせることもできます。
見出しの大きさを小さく設定する手順
見出しのh1の文字をCSSで変更する方法
1 作成しているスタイルシートを開く (ダブルクリック)
・ホームページビルダーをインストールしていれば CSSエディタ が起動して簡単に編集できます。
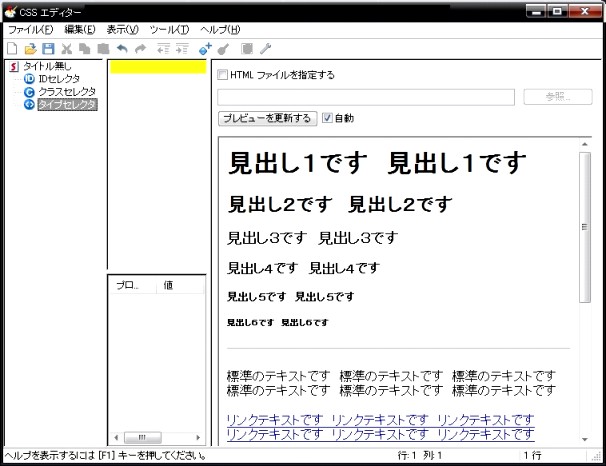
CSSを起動する

2 セレクタの追加 する
・水色のひし形のアイコンをクリックする
・この セレクタの追加 ボタンでいろいろな設定項目を増やすことができます。
3 設定したい項目を選択する
・標準の文字の大きさを変更するには
1 HTML タグのスタイルを設定を選択
2 HTMLタグの候補 のプルダウンを開いて 見出し 1 H1 を選択する
3 フォントの大きさを設定する
見出しh1 は太文字でもあるので、文字の属性で太さを ふつう にチェックします。
フォントタブを開いてフォントサイズを指定する
ピクセル・ポイント・mmなどの単位が選択できます
OKすれば、文字の大きさの設定は完了です。
4 見出しh1 文字の大きさを確認する
・実際にサイトを確認して、ページと文字の大きさのバランスを確認する。
このような手順で、CSSのさまざまな設定をすることができます。
見出しh1 は原則1ページに一カ所のみに適用できます。2、3カ所にh1を設定することがないように
注意しましょう。
以上、スタイルシートで見出しの大きさを設定する説明でした。
スタイルシートでサイトの構図を作る
スタイルシートで細かく設定する解説