見出しの大きさ を設定
スポンサード リンク

H1,H2,H3などの文字を小さくする説明はこちらです・・・
スタイルシートを関連づけて作成しているサイトなら、スタイルシートに設定をしていけば
簡単にサイト全体に一気に設定内容を適用させることができます。文字の大きさを変更することも簡単です。
文字の大きさを設定するということは、サイト全体の見た目のバランスに大きく影響を与えます。
適切な大きさに設定することで、見た目に影響されないでSEO対策にも対応させることができます。
見出し文字の大きさを小さくする方法
1 作成しているスタイルシートを開く (ダブルクリック)
・ホームページビルダーをインストールしていれば CSSエディタ が起動して簡単に編集できます。
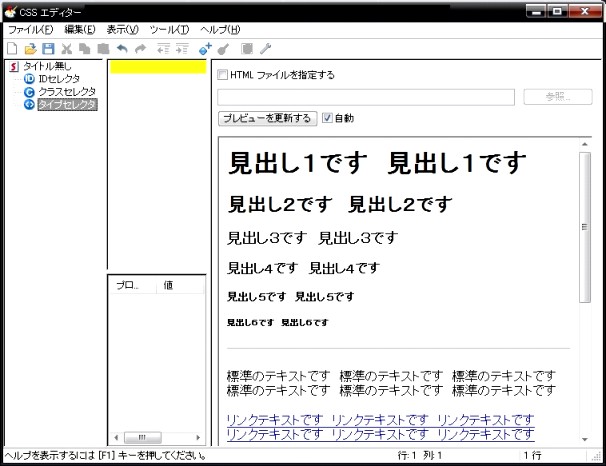
CSSを起動する

2 セレクタの追加 する
・水色のひし形のアイコンをクリックする
・この セレクタの追加 ボタンでいろいろな設定項目を増やすことができます。
3 設定したい項目を選択する
・標準の文字の大きさを変更するには
1 HTML タグのスタイルを設定を選択
2 HTMLタグの候補 のプルダウンを開いて 段落 P を選択する
3 フォントの大きさを設定する
フォントタブを開いてフォントサイズを指定する
ピクセル・ポイント・mmなどの単位が選択できます
OKすれば、文字の大きさの設定は完了です。
4 文字の大きさを確認する
・実際にサイトを確認して、ページと文字の大きさのバランスを確認する。
見出しの大きな文字を小さくする方法の説明でした。
このような手順で、CSSのさまざまな設定をすることができます。
標準の文字の色を黒に近いグレーにしたりするだけでも、サイトの印象も変わります。
リンクの文字色も青ではなく、紫や黒、白など任意で指定することができます。
以上、スタイルシートで文字を設定する方法でした。
スタイルシートでサイトの構図を作る
スタイルシートで細かく設定する解説
当サイトの閲覧などにおける利用において全てのいかなる責任も負わないこととします。
Copyright (c) 2012 追憶の杜. All Rights Reserved.
Copyright (c) 2012 追憶の杜. All Rights Reserved.