リンクの青い色を自由な色に変更する方法
スポンサード リンク

CSSでリンクの色を変える方法
リンクの色は標準で青です。それをスタイルシートで任意のカラーに変更させることができます。
1 作成しているスタイルシートを開く (ダブルクリック)
・ホームページビルダーをインストールしていれば CSSエディタ が起動して簡単に編集できます。
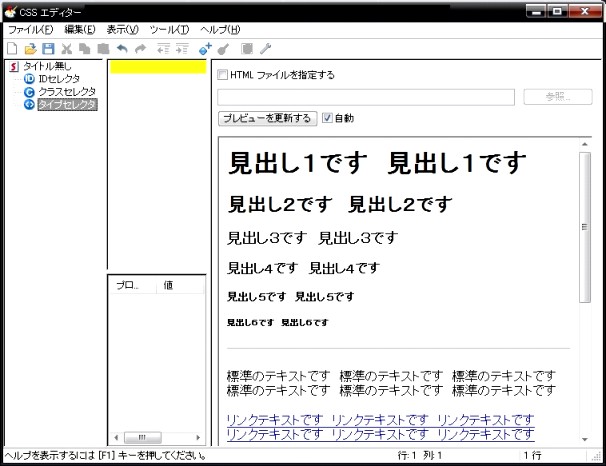
CSSエディター を起動する

2 セレクタの追加 する
・水色のひし形のアイコンをクリックする
・この セレクタの追加 ボタンでいろいろな設定項目を増やすことができます。
3 設定したい項目を選択する
・標準の文字の大きさを変更するには
1 HTML タグのスタイルを設定を選択
2 HTMLタグの候補 のプルダウンを開いて リンク A を選択する
3 リンクの色を設定する
色と背景タブを開きます
前景色でリンクの色を自由に選択します
OKすれば、リンクカラーの設定は完了です。
4 実際にサイトを確認して、ページと文字の色のバランスを確認する。
背景色を近い色にしてしまうと視認性が下がるので注意が必要です。
当サイトの閲覧などにおける利用において全てのいかなる責任も負わないこととします。
Copyright (c) 2012 追憶の杜. All Rights Reserved.
Copyright (c) 2012 追憶の杜. All Rights Reserved.