3カラムレイアウトの作り方
スポンサード リンク

3カラムレイアウト でサイトを作る方法
ホームページビルダーで3カラムレイアウトを作る手順を説明しています。
サイト を レイアウトコンテナ で構成させるために、コンテナを作ります。
 左右の文字が逆でした。
左右の文字が逆でした。レイアウトコンテナの並べ方の説明
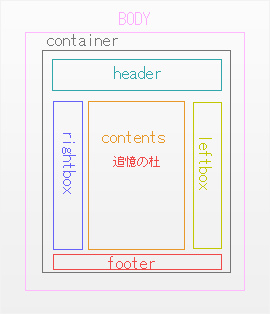
3カラムレイアウトの段組みの一例です。
結果的に div box (レイアウトコンテナ)は6個作成していきます。
・BODY ( サイトページの一番の基盤 ・サイト中央表示 などに関連 あとから説明します)
・container ( レイアウトコンテナ の 新規作成 ・名前は自由)
・header ( レイアウトコンテナ の 新規作成 ・名前は自由)
・leftbox ( レイアウトコンテナ の 新規作成 ・名前は自由)
・contents ( レイアウトコンテナ の 新規作成 ・名前は自由)
・rightbox ( レイアウトコンテナ の 新規作成 ・名前は自由)
・footer ( レイアウトコンテナ の 新規作成 ・名前は自由)
今回の説明では、これらのコンテナを作成しての説明ですが、名前やコンテナの数などはアイデア次第で自由です。
レイアウトコンテナで段組み
レイアウトコンテナを作ってそれぞれ設定を施していきます。
LINK レイアウトコンテナの作成手順はこちらです
DIV id で container を設定する
まずは、container のために作成したDIVBOX(レイアウトコンテナ)を選択した状態で設定していきます。
| 設定内容 ・ID名をつける container ・文字のレイアウトを 左寄せにする ・conteiner の幅を1000ピクセルに設定する ・設定したレイアウト内容をページ上のコンテナに適用させる |
1 「 スタイルシートマネージャ で編集」の「 スタイルシートマネージャ 」の画面まで進みます。
必ず スタイルシートマネージャで編集 を選択してください2 関連付けていたスタイルシートを選択して 「 追加 」
3 IDのスタイルを設定 を選択して ID名を container (名前は自由)入力する
♯ID は消して名前をつけて構いません
IDとクラスはご存じのように違いがあります
IDは 1ページにひとつだけ適用できます
クラスは 1ページのなかで何回も適用させることができます。
今の conntainer の場合は1ページにひとつしかありえませんのでIDが望ましいと思います。
4 文字のレイアウトを左寄せにする
5 container の幅を設定する
幅1000ピクセル
OKをする・・・
レイアウトのタブで線を作ると分かりやすいと思います。
6 ★ css の id container で設定した内容を適用させる
container のために作成したDIVBOXを選択した状態で スタイルの設定 画面へ
※スタイルシートマネージャで編集の画面ではありません
定義済みIDの指定 のプルダウンを表示させて作成した container を選択してOKする。
これがレイアウトコンテナの作り方と設定・適用方法の説明となります。
分かりやすく書いたつもりですが、この手順を知るまでにとっても苦労しました・・・
ホームページビルダーの入門書には具体的には書かれていなかったので大変でした。
この手順で
・header
・leftbox
・contents
・rightbox
・footer それぞれのBOXをcontainerのなかで積み木のように設けていきます。
このような感じで3カラムレイアウトを構築しています。
ホームページビルダーであれば、タグの知識がなくても簡単にCSSでサイトが作れます。
スタイルシートでサイトの構図を作る
スタイルシートで細かく設定する解説
当サイトの閲覧などにおける利用において全てのいかなる責任も負わないこととします。
Copyright (c) 2012 追憶の杜. All Rights Reserved.
Copyright (c) 2012 追憶の杜. All Rights Reserved.