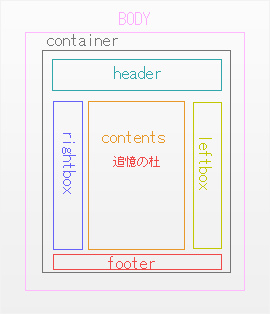
3カラムレイアウトの段組み説明
スポンサード リンク

3カラムレイアウトの段組み - スタイルシート
ホームページビルダーの初心者の私がスタイルシートで段組みの一例を書いています。
前述したような手順でそれぞれのコンテナをスタイルシートと関連付けながらサイトの土台をつくりあげます。
あくまでも一例にすぎませんが具体的な設定内容を簡単に書いていきます。

3カラムレイアウトの段組み詳細な設定
・container ( レイアウトコンテナ の 新規作成 ・名前は自由)
文字のレイアウト → 左寄せ
位置 → 幅1000ピクセル
・header ( レイアウトコンテナ の 新規作成 ・名前は自由)
位置 → 幅1000ピクセル 高さ → 100ピクセル
回り込み → なし
はみ出した場合 → 不可視
・leftbox ( レイアウトコンテナ の 新規作成 ・名前は自由)
位置 → 幅165ピクセル
回り込み → 左
はみ出した場合 → 不可視
・contents ( レイアウトコンテナ の 新規作成 ・名前は自由)
位置 → 幅670ピクセル コンテナの境界線に線を設ける場合は線幅の分だけ幅を狭める
回り込み → 左
はみ出した場合 → 不可視
・rightbox ( レイアウトコンテナ の 新規作成 ・名前は自由)
位置 → 幅165ピクセル
回り込み → 左
回り込み解除 → 右
はみ出した場合 → 不可視
・footer ( レイアウトコンテナ の 新規作成 ・名前は自由)
位置 → 幅1000ピクセル
高さ → 100ピクセル
回り込み → なし
回り込み解除 → 両方
はみ出した場合 → 不可視
ひとつひとつ自分で設定した内容をメモしながらレイアウトコンテナを作っていくといいと思います。
ボーダーを設ける場合には 線幅のサイズも計算しないとレイアウトが崩れたりしてしまいます。
これらの設定をするときには、事前にいろいろ考えなければならないことがあります。
サイトの幅などの大きさをどうするのか・・・
・ サイズが大きいと、ノートパソコンや10インチ台のモニタで閲覧する場合に困難が伴う
・ ネットブラウザの種類やバージョンによっては、サイト表示が違ってくることもあります。
このようなケースも意識しながら作成する必要があります。
 コンテナを作成したら早めに背景色や背景画像などを設定すると段組みもイメージに近づくと思います。
コンテナを作成したら早めに背景色や背景画像などを設定すると段組みもイメージに近づくと思います。
スタイルシートで設定できることはたくさんあるので試してみると楽しいと思います。
ちなみにBODYの設定はサイトを中央表示させたい場合に必要になってくる設定があります。
詳しくは次以降のページで解説したいとおもいます。
スタイルシートでサイトの構図を作る
スタイルシートで細かく設定する解説
当サイトの閲覧などにおける利用において全てのいかなる責任も負わないこととします。
Copyright (c) 2012 追憶の杜. All Rights Reserved.
Copyright (c) 2012 追憶の杜. All Rights Reserved.